Set up an HTML form that outputs to Google Sheets
 Talor Anderson
Talor Anderson
Introduction #
This guide is designed for entry-level developers who want to learn how to take input from an HTML form and forward it to Google Sheets using the Google Sheets API. We will use Replit to build a webserver to host the form and handle the API call to post the data. We will also break it down into reasonable steps and explain our code as we go through it.


Getting started #
To get started, fork this Replit code template here:
Set up a Google Sheet
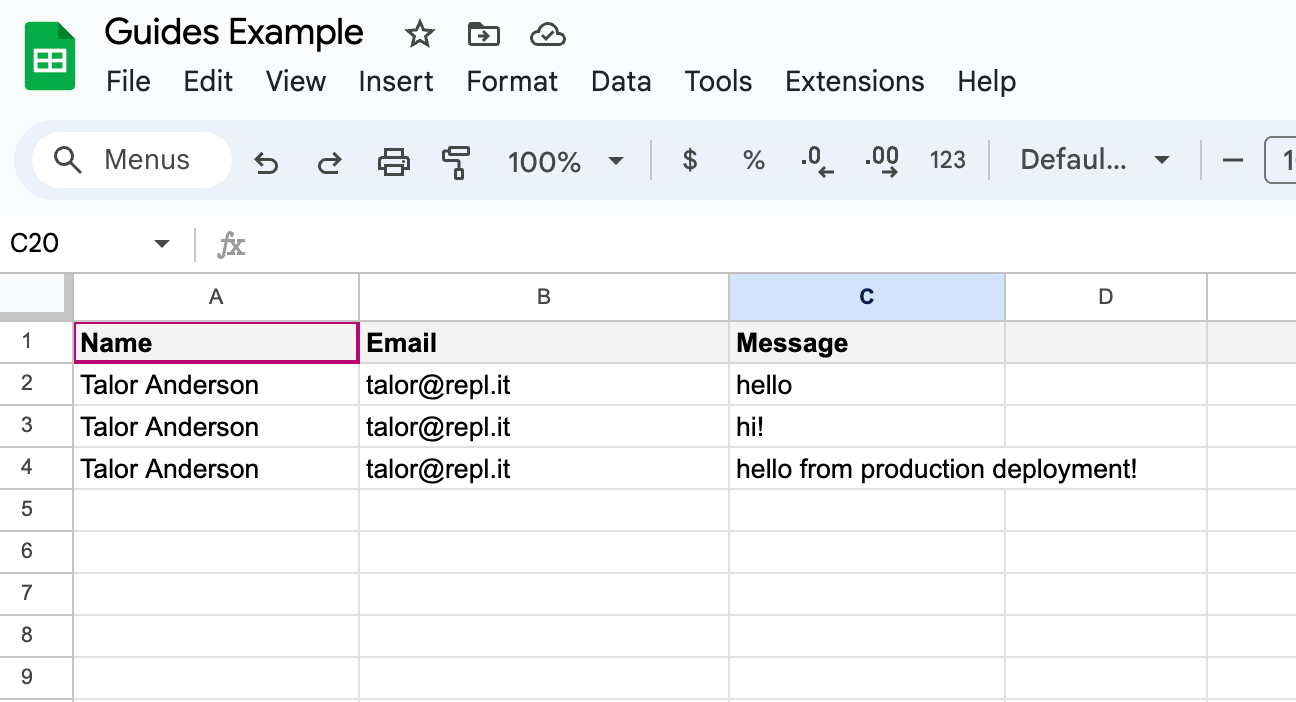
Since this project involves our output going to Google Sheets, the first step is to set up the spreadsheet to capture the data we will collect in our form. Here are the steps to set up the spreadsheet:
1. Create a new Google Sheet.
2. Rename the first sheet to FormResponses.
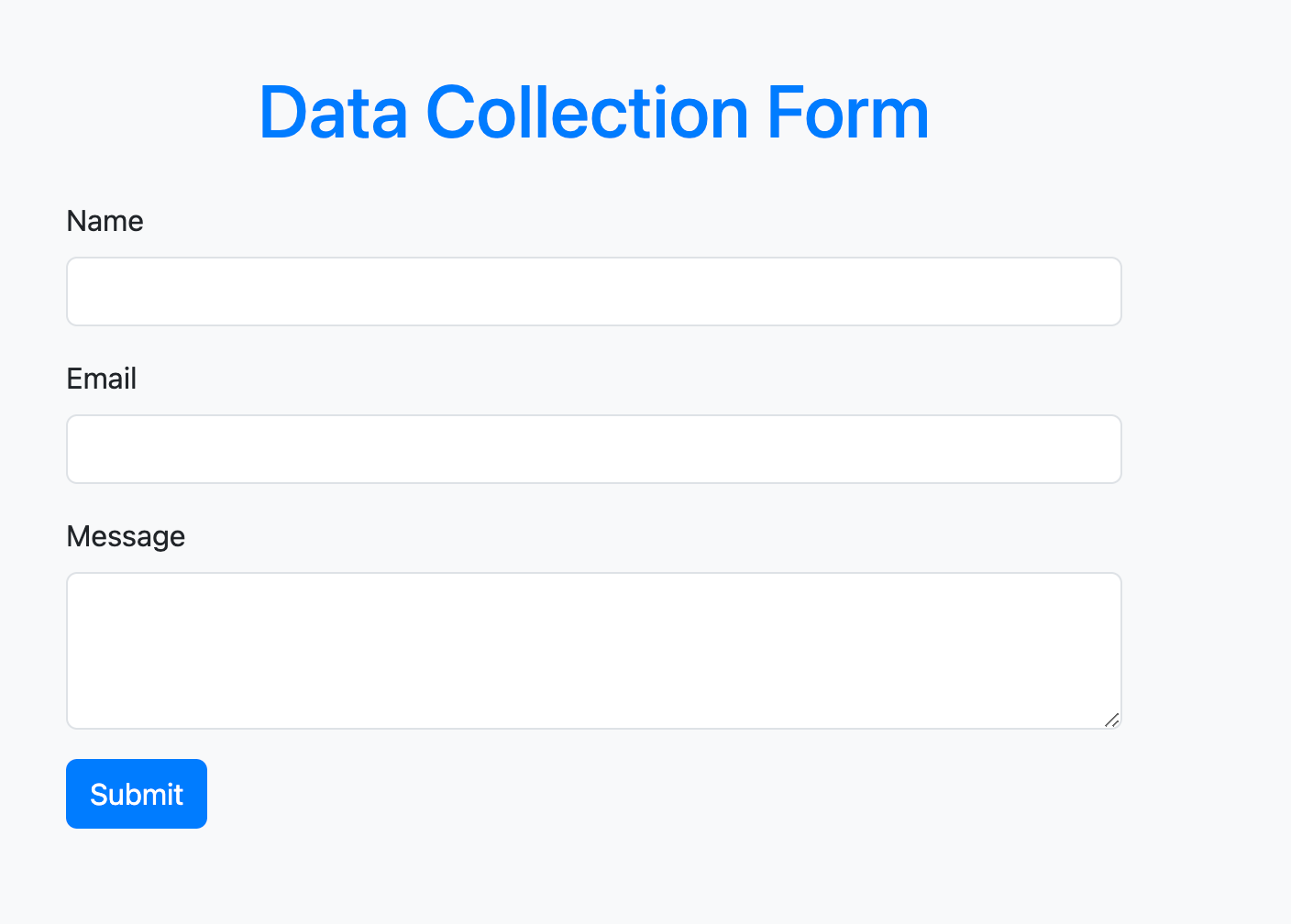
3. In the first row, add headers for the data you want to collect (e.g., Name, Email, Message).
Enable Google Sheets API and Create a Service Account
A service account is a special type of google account that represents a bot or other automated system. We’ll need to create a service account that will take your form responses and send them to your Google sheet.
1. Go to the Google Cloud Console.
2. Create a new project (or select an existing one).
3. Navigate to APIs & Services > Library.
4. Search for "Google Sheets API" and enable it.
5. Go to APIs & Services > Credentials.
6. Click on Create Credentials and choose Service Account.
7. Fill in the required details and create the service account.
8. Once created, go to the service account and create a key (JSON format). Download the JSON file.
Share Your Google Sheet with the Service Account
Just like sharing a sheet with a coworker or friend, you’ll need to share the sheet with the Service Account you just created.
1. Open your Google Sheet.
2. Click on Share.
3. Share the sheet with the email address of the service account (found in the JSON file).
Set Up Replit and Fork the Repl
1. Go to Replit
2. Fork the Form-to-Sheets Repl
3. Open up a secrets window within Replit. Then copy the service account key (JSON format) into the field next to the secret key value = GOOGLE_SHEETS_CREDENTIALS. Also find the Google Sheet ID in the google sheet's url between the last two forward slashes. Now, copy the Google Sheet ID into the field next to the secrets key value = GOOGLE_SHEET_ID.
Now you can run it

What's Next #
Congratulations! You have successfully set up a webserver on Replit that hosts an HTML form and forwards the form data to Google Sheets via the Google Sheets API. This basic setup can be expanded with additional features such as form validation, better error handling, and more complex data manipulation.
If you’d like to bring this project and similar templates into your team, set some time here with the Replit team for a quick demo of Replit Teams.
Happy coding!
